Trong những bài viết trước, mình đã chia sẽ về Genesis pro childtheme. Trong bài hôm nay, mình thay đổi quyết định là không những tặng cho tất cả những ai tham gia, mà còn những người đọc xong bài này, share và để lại bình luận để nhận theme. Qua đây mình cũng cảm ơn những bạn sau khi nhận theme đã quay lại ủng hộ và viết những lời cảm ơn!
Thủ thuật tối ưu blog dùng Genesis childtheme
Sau đây là 1 số việc các bạn có thể làm để tối ưu Genesis Child theme mà các bạn đang dùng.
Genesis và SEO
Genesis đã có phần hỗ trợ SEO onpage thì có xung đột với plugin Wordpress SEO by Yoast hay không?
Mình sẽ trả lời là không!
Thực ra Genesis Framework được nhiều người ưu chuộng cũng chính là vì khả năng hỗ trợ SEO onpage khá tốt của nó, cấu trúc code rõ ràng, nhẹ, chuẩn HTML5,… Bản thân nó cũng có phẩn thiết lập SEO onpage tuy nhiên mình khuyên các bạn nên dùng thêm plugin WordPress SEO by Yoast bởi như mình hay nói đùa, Genesis và Wordpress SEO by Yoast sinh ra là để cho nhau, sau khi bạn cài plugin Wordpress SEO by Yoast thì phần thiết lập SEO onpage của Genesis sẽ tự ẩn đi.
Cách dùng Genesis eNews Extended
Nhiều bạn có thể tò mò vì sao đối với Genesis 2.0 trở lên và các childtheme lại có những hộp đăng ký nhận tin từ blog nhìn rất bắt mắt. Nhiều bạn hỏi mình code thế nào mà được như vậy mà sao bạn ấy nhận code từ mailchimp về lại không được như thế. Mình xin trả lời đó là mình dùng Genesis eNews Extended.
Đây là plugin dành riêng cho những theme tại StudioPress, bây giờ mình sẽ hướng dẫn các bạn thiết lập plugin này.
Với plugin này bạn có thể dùng với Feedburner, Aweber, mailchimp,… Cụ thể mình sẽ hướng dẫn các bạn dùng Mailchimp với plugin này. Mailchimp có ưu điểm là miễn phí, phù hợp với list nhỏ khoảng 1k mail, đủ để dùng và quản lý với 1 niche site. Nếu bạn đang làm niche site mà không xây dựng email list thì đó là sai lầm lớn nhất bạn đang gặp phải!
Đăng ký mailchimp
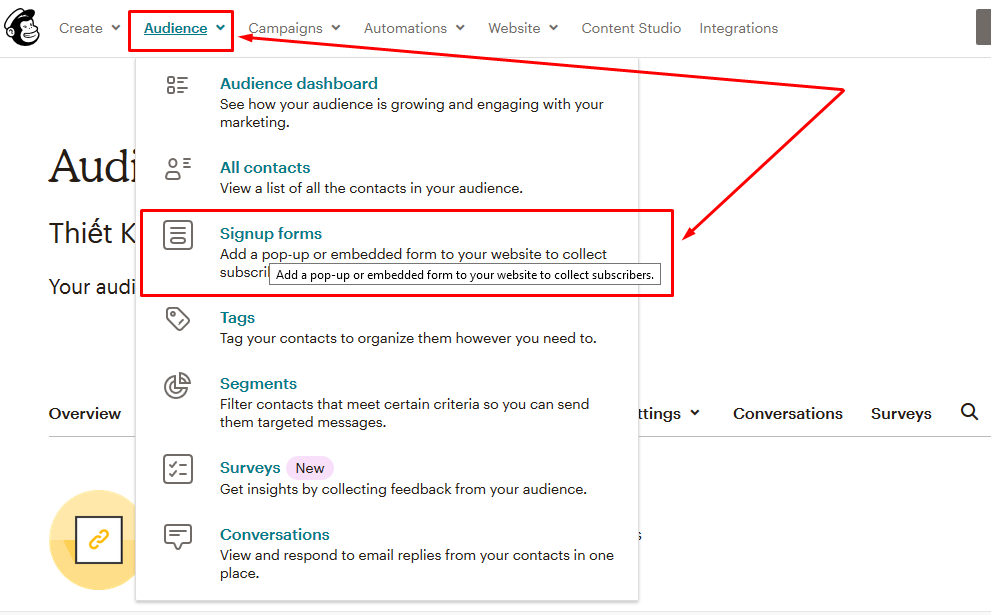
Sau khi đã cài plugin này xong, các bạn hãy đăng ký cho mình 1 tài khoản Mailchimp miễn phí. Trong list Audience, bạn chọn Signu forms để tạo 1 list mới và điền thông tin như mình làm ví dụ:
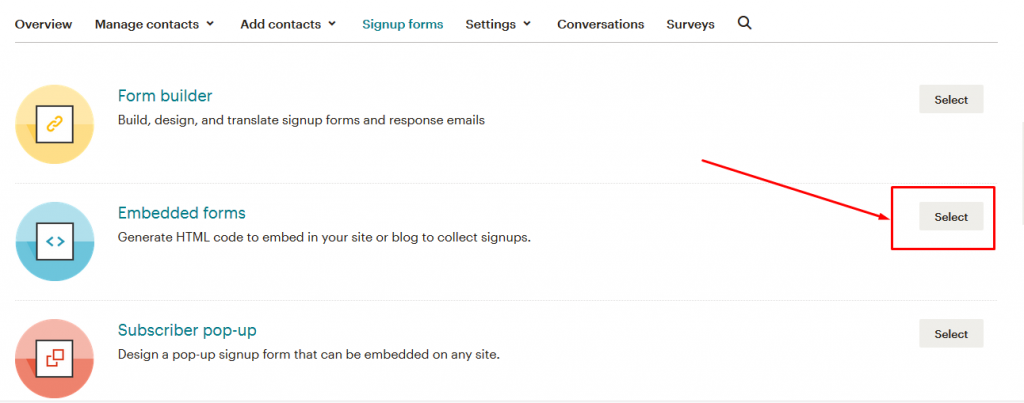
Save lại và tiếp tục bước 2, lấy code

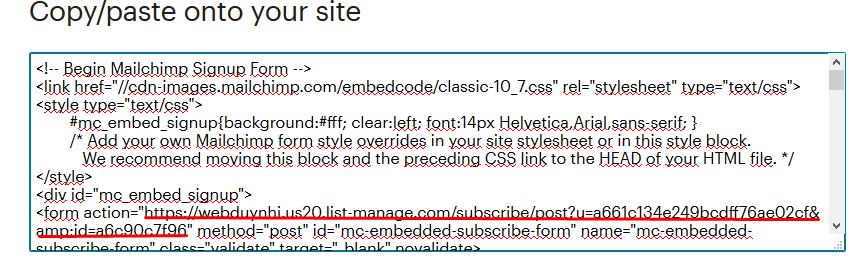
Bạn sẽ nhận được 1 đoạn code như thế này

Bạn chỉ cần copy code ra ngoài và chọn lấy dòng form action như mình đã gạch chân màu đỏ, ví dụ:
https://webduynhi.us20.list-manage.com/subscribe/post?u=a661c134e249bcdff76ae02cf&id=a6c90c7f96
Tạo form đăng ký nhận tin
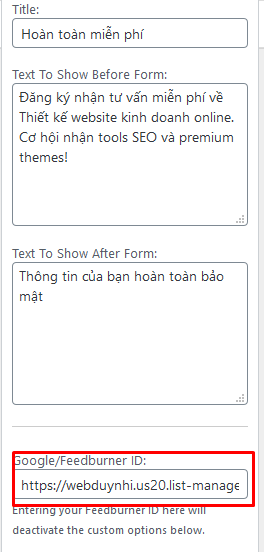
Bây giờ mở phần Widget và thêm vào sidebar widget của eNews, điền vào đó như hình dưới đây.
Trong đó dòng Google/Feedburner ID chính là link mà bên trên mình đánh dấu, dòng Email field các bạn điền là EMAIL. Tại sao mình lại để form mặc định là chỉ bắt buộc email? Đơn giản là các bạn chỉ cần thế là đủ, đừng bắt khách hàng của bạn phải điền cả tên, tốn thêm 1s là cơ hội mất đi 1 mail là 20%, họ gõ sai, bắt lỗi họ là cơ hội mất đi 80%!
Như vậy là xong phần eNews rồi! Bây giờ đến phần thêm 1 widget sau mỗi bài đăng.
Thay đổi logo cho Genesis Framework
Một số childtheme không có sẵn phần thay đổi logo, thay vì dùng code phức tạp, bạn chỉ cần tạo logo và lấy tên là logo.png, dùng FPT, vào childtheme của bạn, tìm đến folder image rồi up thay thế file logo.png cũ, như vậy là xong rồi!
Tối ưu CSS, Javascript tăng tốc cho Genesis Childtheme
Đây là phần rất quan trọng đối với 1 website bởi tốc độ load ảnh hưởng trực tiếp đến thứ hạng của website cũng như trải nghiệm của người dùng. Trước khi làm việc này, bạn có thể tham khảo để dùng kèm 1 trong 2 dịch vụ miễn phí sau để giúp tối ưu tốc độ load cho website: Tăng tốc blog WordPress
Nén tất cả các file Javascript và đưa xuống dưới
Đầu tiên các bạn thêm đoạn code sau vào file functions.php
// Enqueue sticky menu script –
add_action( ‘wp_enqueue_scripts’, ‘webduynhi_enqueue_script’ );
function webduynhi_enqueue_script() {
wp_enqueue_script( ‘follow’, get_stylesheet_directory_uri() . ‘/js/follow.js’, array( ‘jquery’ ), ”, true );
}
Tiếp theo, trong thư mục childtheme, ví dụ mình dùng theme News Pro thì trong thư mục /genesis/wp-content/themes/news-pro, mình sẽ tạo 1 folder mới có tên js trong thư mục này, các bạn tạo 1 file trống có tên follow.js đường dẫn như sau:
child-theme-directory/js/follow.js
Save lại và up lên host là xong.
Dùng Google CDN-hosted jQuery thay cho jQuery mặc định
Để làm việc này, các bạn thêm vào file functions.php đoạn code sau
/** Remove jQuery and jQuery-ui scripts loading from header */
add_action(‘wp_enqueue_scripts’, ‘webduynhi_script_remove_header’);
function _script_remove_header() {
wp_deregister_script( ‘jquery’ );
wp_deregister_script( ‘jquery-ui’ );
}
/** Load jQuery and jQuery-ui script just before closing Body tag */
add_action(‘genesis_after_footer’, ‘webduynhi_script_add_body’);
function webduynhi_script_add_body() {
wp_register_script( ‘jquery’, ‘http://ajax.googleapis.com/ajax/libs/jquery/2.0.2/jquery.min.js’ );
wp_register_script( ‘jquery-ui’, ‘http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.3/jquery-ui.min.js’ );
wp_enqueue_script( ‘jquery’, ‘http://ajax.googleapis.com/ajax/libs/jquery/2.0.2/jquery.min.js’, array( ‘jquery’ ), ‘4.0’, false );
wp_enqueue_script( ‘jquery-ui’, ‘http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.3/jquery-ui.min.js’, array( ‘jquery’ ), ‘1.10.3’ );
}
Như vậy là xong, bạn có thể view code và kiểm tra xem có phải tất cả các file js của theme được nén vào 1 file follow.js và được chuyển xuống dưới hay không và các file jquery của google có được xếp ngay ngắn ở 1 chỗ hay không!
Thêm meta copy right (bản quyền) vào tất cả các post
Nếu như bạn muốn thêm thẻ meta như sau <meta name=’copyright’ content=’© Webduynhi, 2018′></head> thì bạn chỉ cần thêm đoạn code sau vào file functions.php
add_action(“wp_head”, “webduynhi_copyright_meta”);
function webduynhi_copyright_meta() {
if(is_singular()){
echo “<meta name=’copyright’ content=’© Webduynhi, 2018′>”;
}
}
Lưu ý thấy © Webduynhi 2018 thành những gì bạn muốn!
Trên đây là 1 số thủ thuật dùng với Genesis 2.0 trở đi, ngoài ra còn có 1 số plugin dành riêng cho Genesis, bạn có thể tự tìm hiểu!