Chỉnh sửa nội dung website WordPress cũng dễ dàng như bạn tạo lập văn bản trong MS Word. Nó dễ nhưng không có nghĩa là bạn sẽ làm website chuyên nghiệp và đẹp hơn. Vì thế, tiếp theo bài viết trước, hướng dẫn bạn cấu hình website wordpress. Bài viết này, Webduynhi chia sẽ các tiêu chí để cập nhật nội dung website đẹp hơn.
Chỉnh sửa nội dung Website WordPress
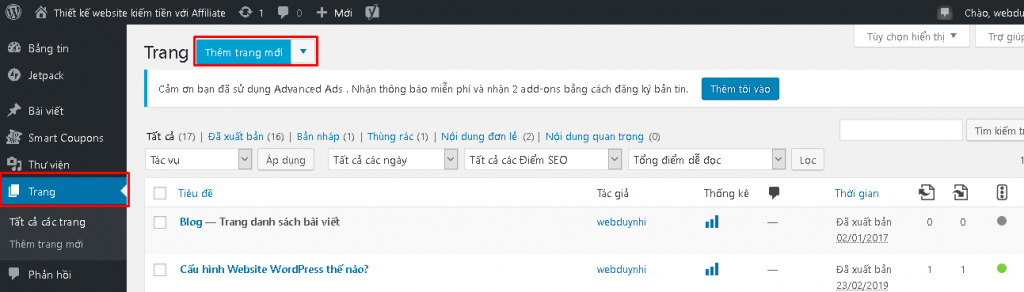
Thêm trang mới
Trước hết, bạn nhấn vào Trang>Thêm Trang mới. Hoặc chọn 1 trang đã có sẵn để bắt đầu chỉnh sửa nội dung: (Nếu bạn đã tạo các trang theo hướng dẫn ở bài trước, thì hãy nhấn vào tiêu đề Trang Chủ để bắt đầu chỉnh sửa nhé).

Có rất nhiều thứ bạn có thể làm được, nó rất giống với trình soạn thảo MS Word của hệ điều hành Windows. Cũng đơn giản và dễ dàng thôi.
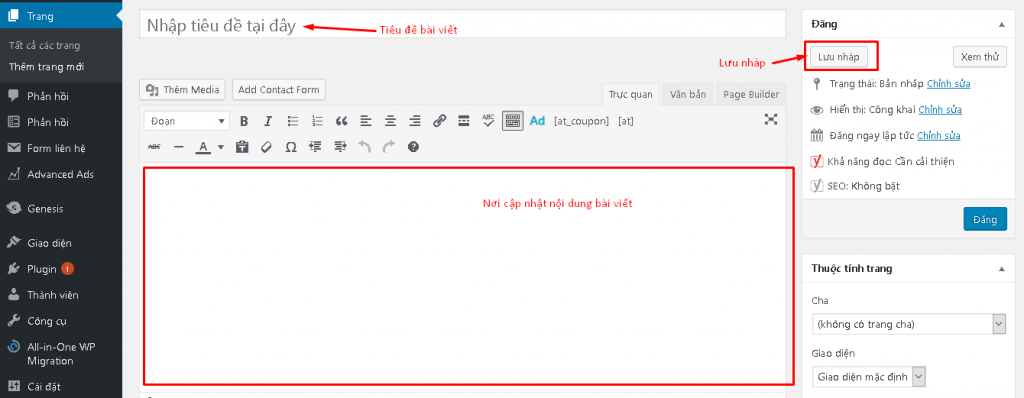
Viết tiêu đề trang

Hãy nhập tiêu đề vào trang bài viết. Xong nhấn lưu nháp. Điều này rất hữu ích và cũng là cách để tài liệu của bạn khỏi biến mất không lý do.
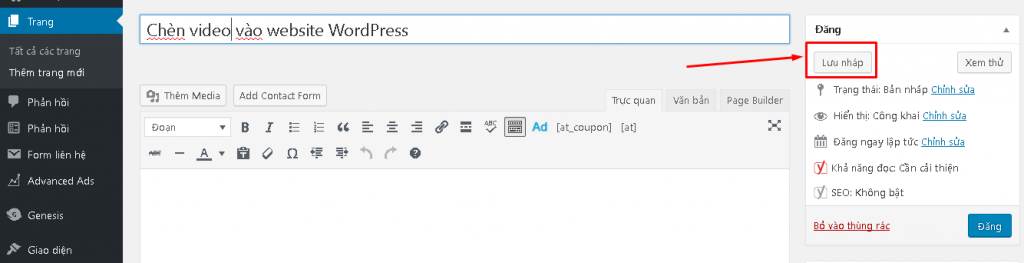
Ví dụ: Trong hình sau, tôi viết tiêu đề là Chèn video vào website WordPress, và nhấn vào lưu nháp, giao diện sẽ như hình sau:

Sau khi tôi nhấn vào Lưu nháp, giao diện có chút thay đổi. Thay đổi này dễ dàng giúp bạn chỉnh sửa nội dung hơn.
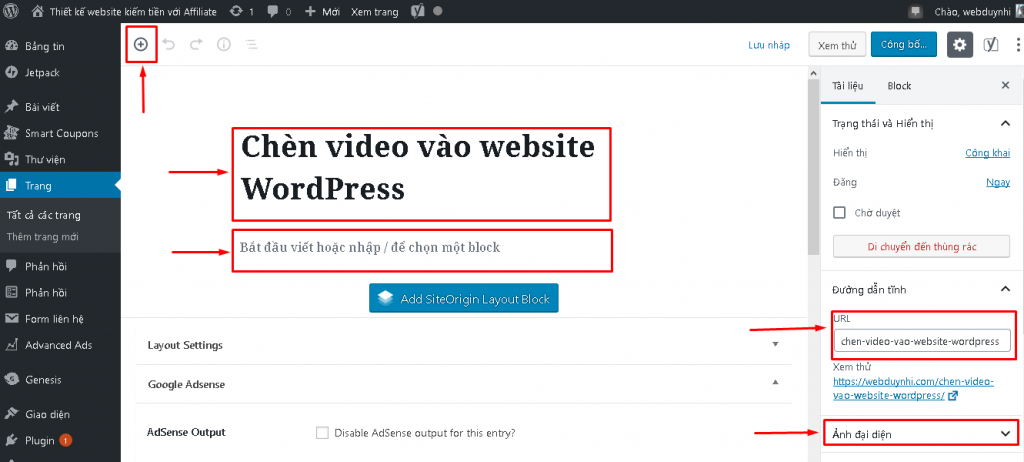
Các mục trong trang
Trong giao diện sau, bạn chú ý đến các mục sau đây:
- Kích vào dấu + để thêm một block nội dung
- Kích vào tiêu đề để thay đội tiêu đề bài viết
- Nhấp vào phần bắt đầu viết để viết bài
- Chỉnh sửa đường dẫn thân thiện và dễ nhớ
- Cập nhật ảnh đại diện cho trang

Để bắt đầu viết bài, bạn cứ gõ vào bất cứ những gì bạn thích, nó cũng như gõ vào nội dung văn bản Word vậy. Đơn giản đúng không nào
Thêm hình ảnh vào bài viết
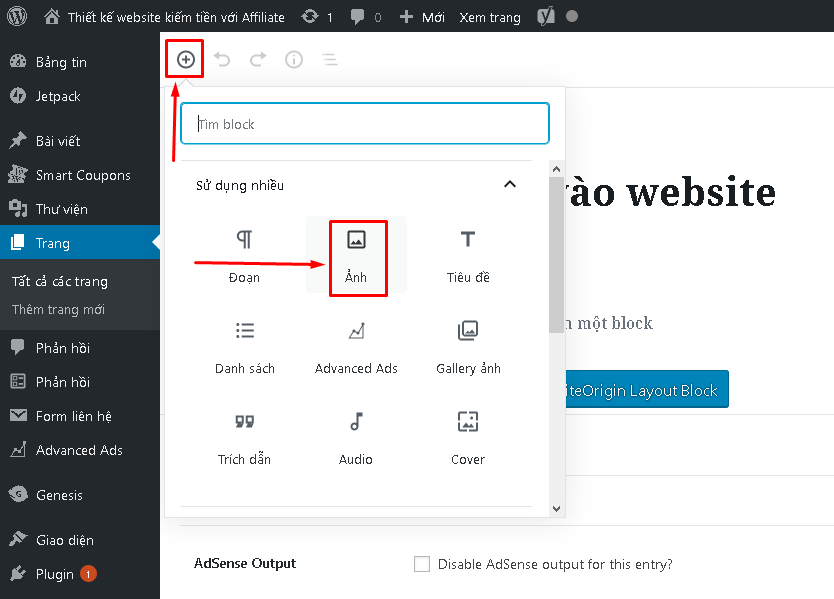
Để thêm ảnh vào bài viết, bạn nhấn vào dấu + phía trên, và chọn Ảnh.

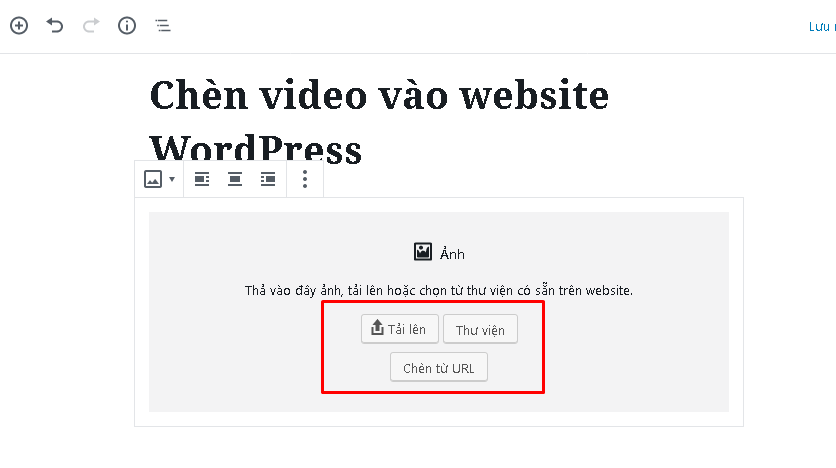
Bây giờ trong giao diện chỉnh sửa và soạn thảo WordPress, bạn sẽ thấy như hình sau:

Bạn nhấn vào Tải lên và chọn một ảnh từ máy tính của bạn. Sau khi tải ảnh xong, bạn nên cài đặt thuộc tính cho hình ảnh. Để cài đặt thuộc tính hình ảnh, bạn nhấn vào hình ảnh và nhìn bên tay phải màn hình.
Nếu Alt được dùng dành riêng cho SEO (máy tìm kiếm) thì phần Caption / Chú thích là phần người biên tập viết thêm nội dung mô tả ảnh cho người dùng đọc:
Chia mục & phân đoạn bài viết bằng các tiêu đề phụ
Các bài viết muốn dễ đọc cần được chia thành các mục dựa trên tiêu đề phụ. Tuy là vẫn gắn kết với nhau nhưng ta dễ dàng thấy được tính độc lập của từng phân đoạn. Bạn thử tưởng tượng nếu không được chia ra như thế sẽ khó đọc như thế nào.
Chia mục và phân đoạn
Tương tự như thêm hình ảnh, bạn nhấn vào dấu +, và chọn tiêu đề. Trong giao diện hiện ra, mặt định là tiêu đề H2, bạn có thể chọn là H3, H4,… tùy theo bạn phân chia bài viết như thế nào.
Chú ý:
- Paragraph: là đoạn thông thường.
- Heading 1: thường được dùng làm tiêu đề của bài viết rồi. Ví dụ tiêu đề của chính bài này: Chỉnh sửa nội dung website WordPress là Heading 1. Vì mỗi bài viết chỉ nên có duy nhất một Heading 1, bạn không nên sử dụng nó lần nữa trong phần nội dung.
- Từ Heading 2 đến Heading 6: bạn được sử dụng nó thoải mái trong phần nội dung. Chỉ cần chú ý là Heading 2 thì có vài trò quan trọng hơn Heading 3. Còn Heading 3 hơn Heading 4 và cứ tiếp nối như vậy. Ngoài ra bạn cần bố cục văn bản có cấu trúc logic. Các Heading làm tiêu đề phụ thường sẽ làm văn bản đó được bôi đậm và to hơn văn bản thông thường (paragraph).
Thay đổi kích cỡ văn bản & đổi màu chữ
Việc đổi kích cỡ chữ chỉ áp dụng với Paragraph (tức là văn bản thông thường). Bạn chỉ thỉnh thoảng áp dụng điều để gây sự chú ý cho khách hàng của bạn hoặc một số văn bản đặc biệt khác trên trang.
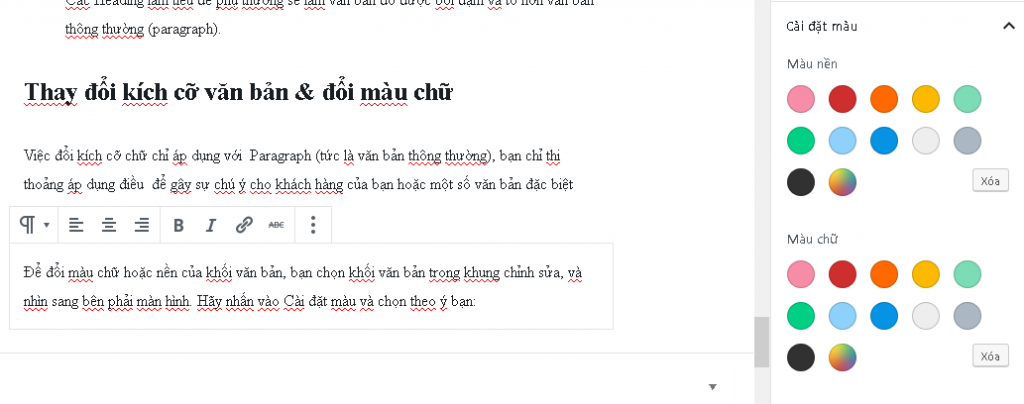
Thay đổi màu chữ
Để đổi màu chữ hoặc nền của khối văn bản, bạn chọn khối văn bản trong khung chỉnh sửa, và nhìn sang bên phải màn hình. Hãy nhấn vào Cài đặt màu và chọn theo ý bạn:

Chèn bảng vào bài viết
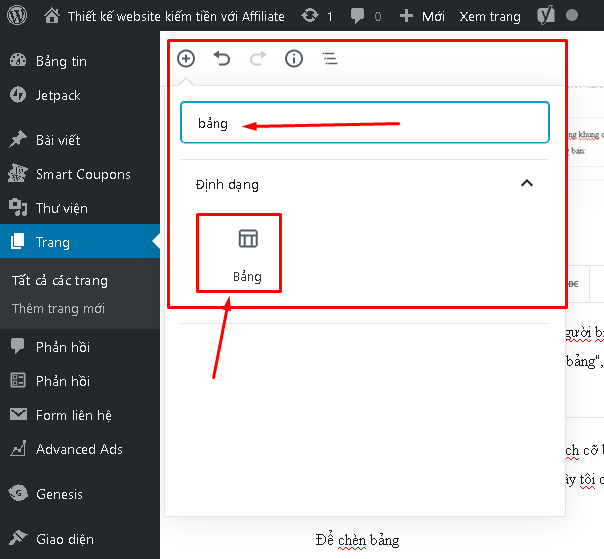
Bảng biểu kẻ ô cũng là một công cụ mà người biên tập hay dùng. Để dùng bảng, bạn click vào biểu tượng dấu +, và tìm đến biểu tượng “bảng“, nếu không tìm thấy, bạn có thể gõ vào từ “bảng” sẽ xuất hiện.

Hãy chọn số cột. số dòng và nhấn Tạo.

Ví dụ, tôi chọn số cột là 4 và số hàng là 4, kết quả như sau
| A | B | C | |
| 1 | |||
| 2 | |||
| 3 |
Vài tính năng khác
Tương tự như chèn nội dung, chèn tiêu đề, chèn hình ảnh, hay chèn bảng,… bạn có thể chèn thêm bất cứ điều gì vào trang bài viết của bạn.
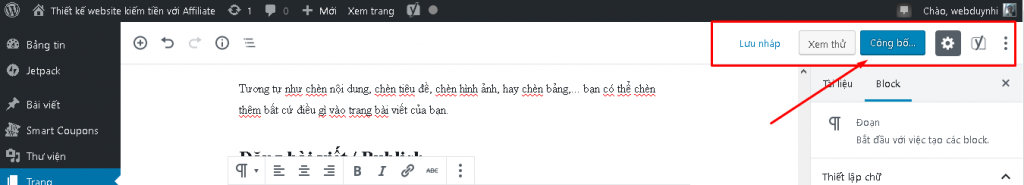
Đăng bài viết / Publish
Sau khi hoàn tất, bạn hãy nhấn vào Công bố… để đăng bài viết lên website và chia sẽ cho mọi người. Bạn cũng có thể lưu nháp, xem thử rồi mới Công bố… cũng được.

Giải thích một số phần:
- Lưu nháp (Save Draft) nghĩa là bạn lưu bài viết để chỉnh sửa tiếp vào lúc khác (chẳng hạn vài hôm nữa)
- Xem thử (Preview) nghĩa là bạn xem trước bài viết xem nó như thế nào, tính năng này không quá hữu dụng vì công cụ trực quan trong khi soạn thảo cũng rất tốt rồi. Nhưng dù sao đây là cách duy nhất giúp bạn giả lập trước Xuất bản (Publish) nên nó vẫn có ích trong một số trường hợp.
- Visibility: Public nghĩa là bạn để bài viết này công khai sau khi xuất bản, tức là ai có liên kết cũng xem được. Bình thường tất nhiên bạn nên để mặc định này. Trừ khi bài viết của bạn, bạn chỉ muốn mình bạn xem thì bạn chuyển nó về Visibility: Private hoặc phải nhập mật khẩu mới xem được.
- Publish immediately nghĩa là xuất bản ngay lập tức sau khi bạn nhấn Publish. Ở đây bạn còn có tùy chọn lên lịch cho bài viết, chẳng hạn đúng 1 tuần sau mới đăng bài.
- Move to Trash nghĩa là chuyển vào thùng rác, tương đương với việc bạn xóa bài viết, tuy nhiên bài viết thực tế không bị xóa ngay mà phải một thời gian sau mới xóa phòng trường hợp bạn đổi ý.
Lời kết
Ok, bài học hôm này dừng lại ở đây nhé!
Bạn có thể tự tìm hiểu thêm cách tính năng khác bằng việc nhấn vào dấu + ở trên,… Mọi thứ sẽ rất tuyệt với để làm đẹp cho website của bạn.
Và để website của bạn chuyên nghiệp hơn, bạn nên chèn thêm video vào website hoặc chèn các đoạn nhạc hay vào website và tự thưởng thức nhé. Sẽ hướng dẫn trong bài viết tiếp theo!
Bài tiếp theo: Hướng dẫn chèn mã nhúng vào website WordPress
